안녕하세요. 서 반장입니다. 티스토리 블로그를 운영한다면, '애드센스'를 모르면 안 되겠죠? 애드센스를 알고 블로그를 시작해도 한 번쯤 들어보셨을 '애드 고시'를 통과해야 합니다. 저도 1번의 낙방을 경험하고 애드센스 광고가 게재 가능하게 되었는데요. 아직 저도 2달 정도 되는 초보라, 팁을 드릴만한 것은 없지만, 제가 직접 해보고 효과 있는 내용을 포스팅하려고 합니다. 많은 분들의 티스토리 블로그를 보면 같은 애드센스이지만, 어떻게 광고를 배치하고 노출하는 게 달라 보이는 고수분들의 블로그를 한 번쯤 발견하시고 F12(검사)를 눌려서 이것저것 해보기도 했는데요. 제가 오늘 소개할 내용은 포스팅 제목 아래 상단광고 칸에 반응형 2개 광고를 노출하는 방법입니다.

티스토리 애드센스 상단광고 2개 넣는 방법
구글 애드센스 웹사이트 접속 "CLICK"(구글 adsense)
Google 애드센스 - 웹사이트에서 수익 창출하기
Google 애드센스의 웹사이트 수익 창출 기능을 사용하여 수익을 올려보세요. Google 애드센스에서 광고 크기를 자동으로 최적화하여 광고의 노출 및 클릭 가능성이 높아집니다.
www.google.com
애드센스 승인을 먼저 받으셔서 로그인을 하시면 됩니다. 구글 애드 센스 광고 게시가 가능하신 분들만 아래 방법들을 따라서 진행해주시면 됩니다.


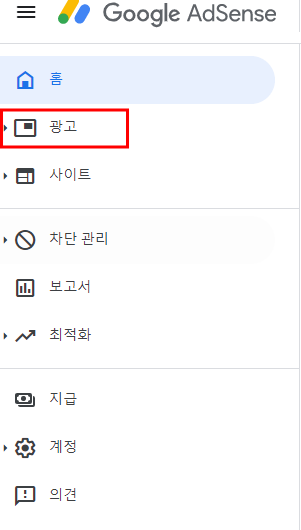
구글 애드 센스 사이트에 접속하시면 좌측에 [광고]를 클릭해주면, 사이트 기준 or 광고 단위 기준 중에서 표시된 부분을 클릭을 해주세요.

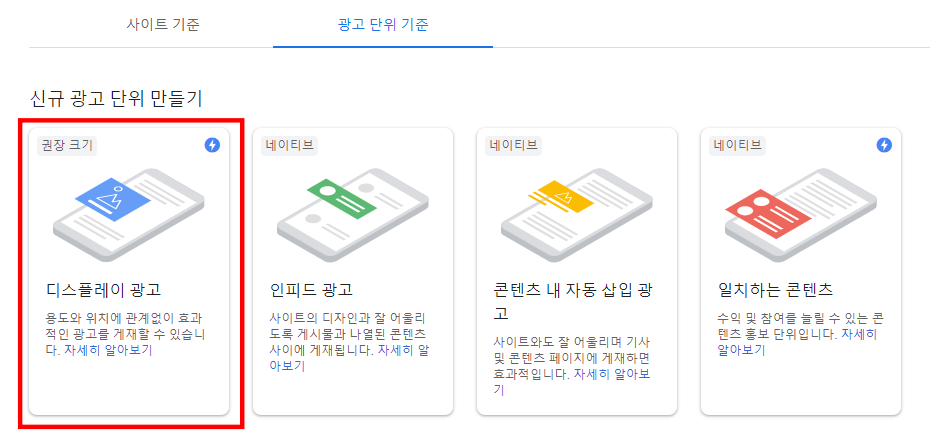
신규 광고 단위 만들기 창이 보이실껀데요. 티스토리 구글 애드 센스 상단 광고 반응형 2개 배치를 위해서는 먼저 '디스플레이 광고'에서 설정을 해주시면 됩니다.


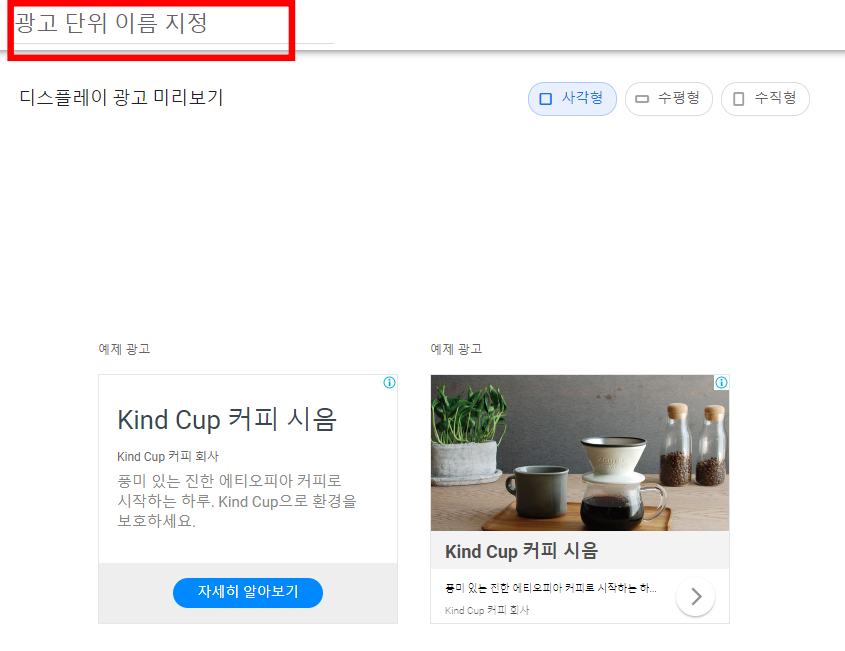
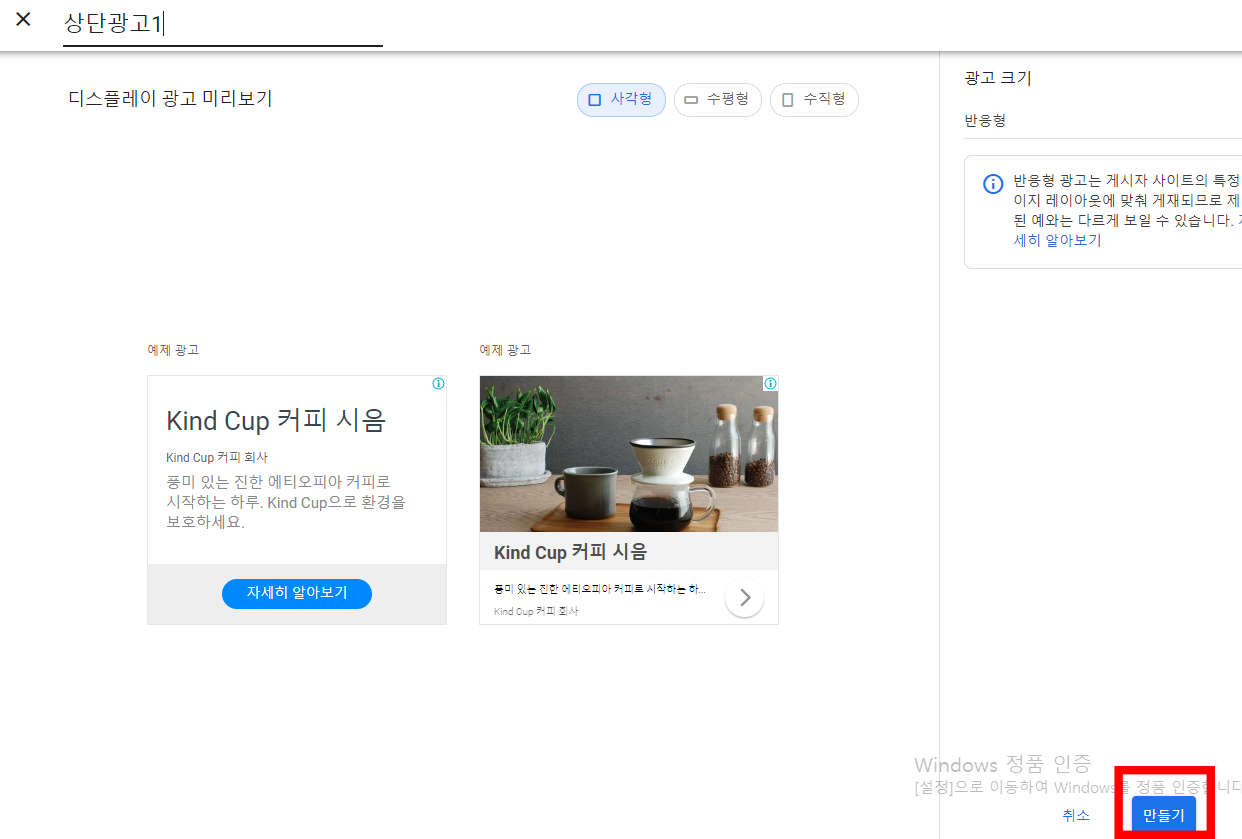
디스플레이 광고 설정창에서 '광고 단위 이름 지정'을 해주시고, 광고 크기는 '반응형'으로 설정되어 있기 때문에 바로 만들기를 진행하시면 됩니다. 광고 단위 이름 지정은 생성하시는 분이 알기 쉽게 하셔도 됩니다.
우측 상단 광고 - 상단광고 2로 표기
좌측 상단 광고 - 상단광고 1로 표기
Q. 2개의 광고를 다르게 생성하는 이유가 있나요?
A. 상단광고 2개 배치 할 경우, 좌우 광고가 다르게 나오면 광고를 클릭할 확률이 높아지기 때문에 2개의 광고를 생산하여 구글 애드 센스 광고 수익을 높이고자 하는 이유입니다.(지극히 주관적인 생각)
마지막으로 구글 adsen 광고 코드 복사를 하셔서 원하시는 광고 위치에 붙여 넣기만 하시면 끝이납니다. 위에서 말씀드렸다시피, 상단광고 1, 상단광고 2 2가지로 광고를 만드신 후, 코드를 메모장이나 코드 복사를 해두시면 됩니다.

<티스토리 구글 애드 센스 반응형 상단 2개 광고 html 코드> ☞ 아래 [더보기] 클릭
<div class="AD-section" style="text-align: center;">
<span>
<style type="text/css">
.topLeftAD {
display: inline-block;
width: 336px;
height: 280px;
}
@media screen and (max-width: 768px), screen and (max-height: 768px) and (orientation: landscape) {
.topLeftAD {
width: 336px; height: 280px;
}
}
@media screen and (max-width: 375px), screen and (max-height: 375px) and (orientation: landscape) {
.topLeftAD {
width: 336px; height: 280px;
}
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">>
<!-- 디스플레이 광고 - 상단광고1 -->
<ins class="adsbygoogle t상단광고 1"
data-ad-client="ca-pub-XXXXXXXXXXX"
data-ad-slot="XXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []). push({});
</script>
<style type="text/css">
. topRightAD {
display: inline-block;
width: 336px;
height: 280px;
margin-left: 32px;
}
@media screen and (max-width: 768px), screen and (max-height: 768px) and (orientation: landscape) {
.topRightAD {
width: 336px; height: 280px;
margin-left: 30px;
}
}
@media screen and (max-width: 375px), screen and (max-height: 375px) and (orientation: landscape) {
.topRightAD { display: none; }
}
</style>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js">>
<!-- 디스플레이 광고 - 상단광고 2 -->
<ins class="adsbygoogle 상단광고 2"
data-ad-client="ca-pub-XXXXXXXXXX"
data-ad-slot="XXXXXXXXXXX"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []). push({});
</script>
</span>
</div>
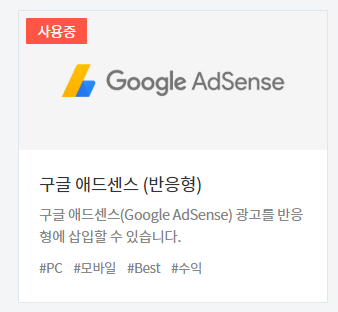
해당 코드에서 가장 중요한 작업이 구글 애드 센스에서 광고 만들기에 있는 data-ad-client, data-ad-slot 두 가지 해당 코드는 자신의 코드에 적혀있는 숫자를 적어 주시면 됩니다. 완성된 코드를 복사하셔서 티스토리 [관리]→ [플러그인]을 클릭해주셔서 보이시는 구글 애드 센스(반응형)에 붙여 넣기 하시면 됩니다.



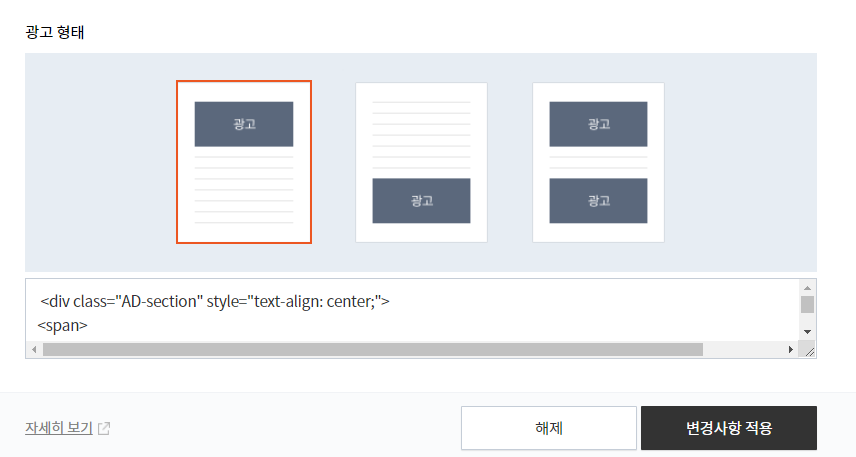
광고 형태는 앞에서 말씀드렸던 상단 광고에 배치를 하는 것이기 때문에 해당 공란에 위에 html 코드를 복붙 해서 변경사항 적용을 눌리시면 됩니다.


기존에 상단광고에 한 개의 광고에서 두 개의 광고가 배치되는 것을 확인하실 수 있습니다. 오늘은 이렇게 제가 배우고 직접 티스토리에 적용해본 구글 애드 센스 반응형 광고 2개 상단 적용하기를 해보았는데요. 수익이 많이 나지 않아, 변경 후 결과 및 후기까지 말씀드릴 수 없었던 점 이해해주세요. 이렇게 시작하는 단계에서 여러 테스트를 통해서 겁 없이 해보는 게 중요한 것이라 생각됩니다. 막상 고수익이 나면, 변경하는 것을 두려워하신다고 하네요. 수익이 줄어들까 봐. 하지만 지금은 전혀 신경 안 써도 돼서 이것저것 많이 해보고 내용 공유하도록 하겠습니다.
관련글: 티스토리 블로그 이미지 움짤 10MB 이상 업로드 하는 방법
블로그 포스팅 시 이미지 최적화에 시켜주는 사이트 추천
☞ 블로그 관련 포스팅 확인하기

*추천 영상- 저의 온라인 블로그 스승님 영상입니다. 저 같은 초보분들에게 굉장히 유용한 동영상이 많이 올라와있습니다. 좋아요 구독도 해주시고, 많이 배우셨으면 좋겠습니다.
댓글